Chắc hẳn bạn đang thắc mắc, nhìn cái blog gì xuông xuông như cô gái 2 lưng vậy. Vậy để "Bơm" thêm phần thân cho main content thì ở bài Cách chia Main content làm 2 phần này , chúng ta sẽ cùng nhau thực hiện chia nó làm hai phần, 1 phần để để phần nội dung chính của Blog, 1 phần là Sidebar bên trái hoặc bên phải.
Phần Content thường chia làm hai là Left-Content (Nội dung bên trái) và Right-Content (Nội dung bên phải). Một trong 2 phần này sẽ chứa nội dung chính là các bài viết, phần còn lại chứa các nội dung phụ như tìm kiếm, các bài viết mới nhất, fanpage…
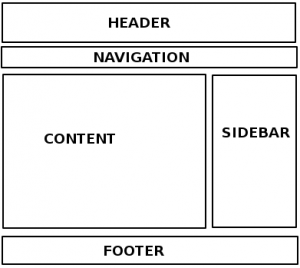
Bố cục thông thường
Một số thành phần thông thường mà tất cả các website đều có là:
Vậy ta phải làm gì?
Bạn tìm dòng
Đây là nội dung hiển thị trong phần Main Content
Thay thành đoạn code sau:
<div class='left-wrapper'>
Đây là nội dung hiển thị trong phần bên trái
</div>
<div class='right-wrapper'>
Đây là nội dung hiển thị trong phần Phải
</div>
Sau đó tìm đến dòng
]]>
</b:skin>
Thêm vào trên nó đoạn code
.left-wrapper {
width: 70 % ;
float: left;
}
.right-wrapper {
width: 30%;
float: right;
}
Vậy là hoàn thành chia Main content làm 2 phần, Chia wrapper làm 2 cột. Tất nhiên bố cục ở trên chỉ là phổ biến chứ không phải là bố cục mà mọi website cần tuân theo.Tuy không bay bổng như thiết kế thời trang, nhưng thiết kế website cũng có nhiều bố cục hết sức lạ mắt mà tùy tính huống cụ thể áp dụng vào sẽ rất tốt.




Đăng nhận xét