Nối tiếp Seri hướng dẫn thiết kế một Template Blogger, hôm nay chúng ta sẽ nghiên cứu về các thức thêm một widget vào Template Blogger
Template Blogger hoạt động bởi các widget, việc bạn muốn đặt widget hiển thị ở đâu thì nội dung tương ứng sẽ hoạt động tương ứng ở đó.
Cách thêm widget đầu tiên vào Template Blogger
1. Thêm widget tiêu đề blog vào phần Header
Nhắc lại 1 chút là ở bài 2: Định hình cấu trúc HTML cho Template Blogspot, chúng ta đã chia blog thành 3 phần đó là header, main content và footer. Vậy phần header nhiệm vụ cơ bản thường được dùng là làm gì?
Phần đầu trang web : header, Ảnh: hocwebchuan
Header Thành phần này nằm ở vị trí đầu trang web và được hiển thị ở tất cả các trang trong website.
– Site ID: Là định danh cho blog như logo...
– Menu điều hướng
– Search box
– Giỏ hàng
- vân vân...
vậy Trong Template Blogger chúng ta làm sao để thêm widget tiêu đề blog.
Bạn tìm đến dòng: Đây là nội dung hiển thị trong phần Header
Thay vào nó đoạn code sau:
[code type="HTML"]
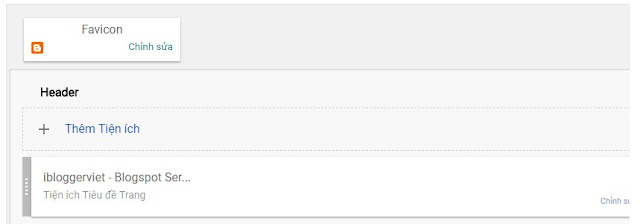
Lưu chủ đề lại và ra trang chủ bạn sẽ thấy
2. Thêm widget hiển thị nội dung của blog ra ngoài trang chủ
Bạn tìm đến dòng: Đây là nội dung hiển thị trong phần trái
Thay vào nó là đoạn code:
[code type="HTML"]
[/code]
Lưu chủ đề để thấy kết quả.
3. Thêm widget Sidebar hiển thị bên phải của blog.
[code type="HTML"]<b:section class='ben-phai' id='ben-phai' showaddelement='yes'/>[/code]
Kết thúc bài viết Bài 4: Thêm widget đầu tiên vào Template Blogger - Cách thêm widget ( Tiện ích ) cho Blogspot chỉ có vậy, ở nhiều theme bạn sẽ thấy phần bố cục hơi khác một chút nhưng nhìn chung vẫn chứa các thành phần cơ bản mình đã giới thiệu ở trên.
Nếu có thắc mắc hoặc khó khăn gì bạn comment bên dưới để mình hỗ trợ nhé. Cùng đón chờ bài viết tiếp theo Seri hướng dẫn thiết kế một Template Blogger của iBloggerViet.
Chúc các bạn thành công!
[code type="HTML"]
Lưu chủ đề để thấy kết quả.
3. Thêm widget Sidebar hiển thị bên phải của blog.
Bạn tìm đến dòng: Đây là nội dung hiển thị trong phần phải
Thay vào nó là đoạn code:
[code type="HTML"]<b:section class='ben-phai' id='ben-phai' showaddelement='yes'/>[/code]
Lưu chủ đề để thấy kết quả.
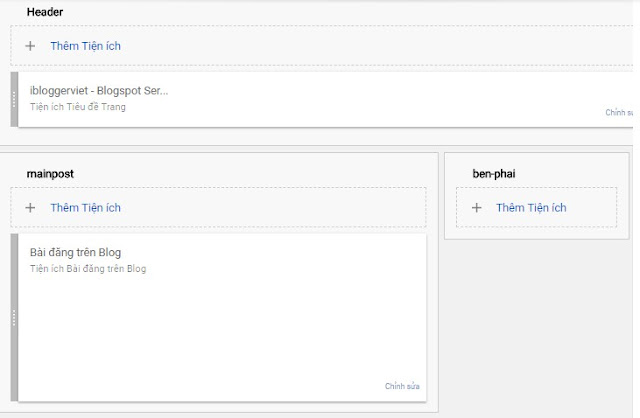
Giờ thì blog của bạn đã có dạng cơ bàn như thế này:
Nếu có thắc mắc hoặc khó khăn gì bạn comment bên dưới để mình hỗ trợ nhé. Cùng đón chờ bài viết tiếp theo Seri hướng dẫn thiết kế một Template Blogger của iBloggerViet.
Chúc các bạn thành công!






Đăng nhận xét